图床设置
图床设置页面,主要是针对 PicX 图床服务相关的功能设置,你可以根据自己需求来调整最佳配置。
设置数据
PicX 支持将用户的设置数据保存到云端仓库,如果云端仓库存在该用户的设置数据,在登录成功之后则会有相对应的提示。
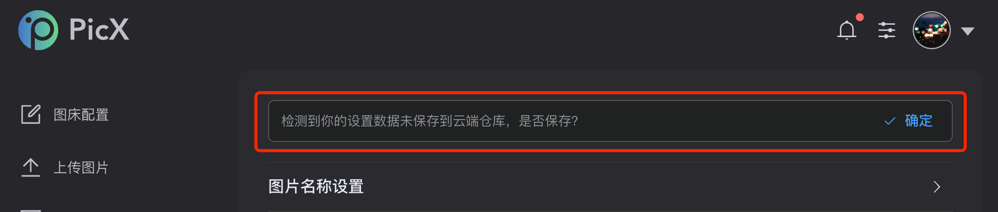
设置数据 未保存 到云端仓库时的提示:

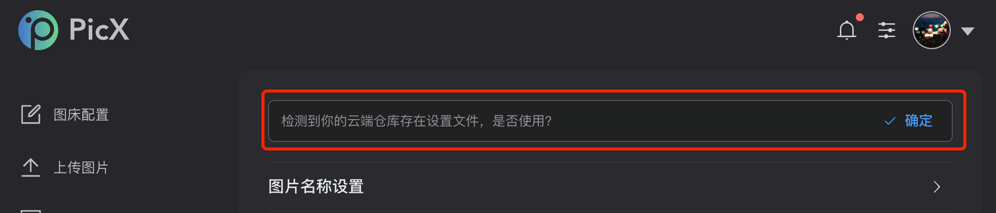
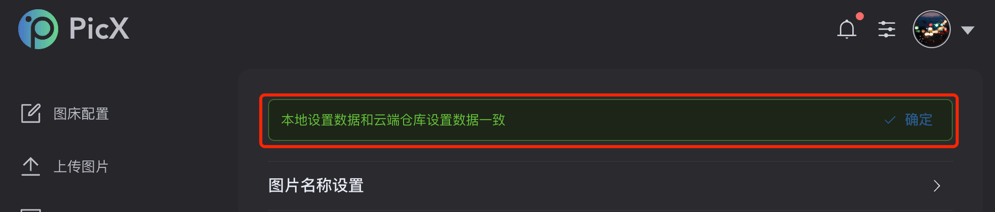
云端仓库存在设置数据时的提示:

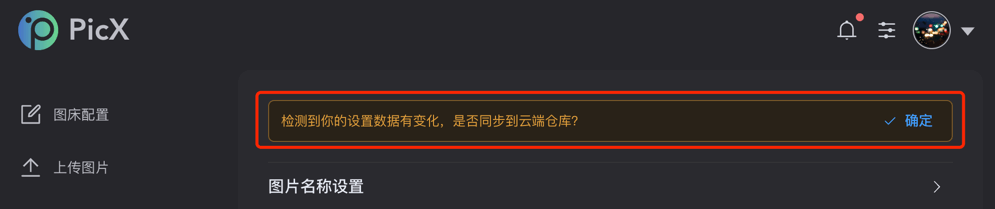
本地设置数据与云端仓库 不一致 时的提示:

本地设置数据与云端仓库 一致 时的提示:

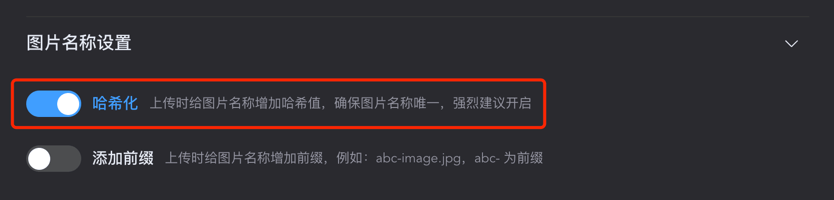
图片名称设置
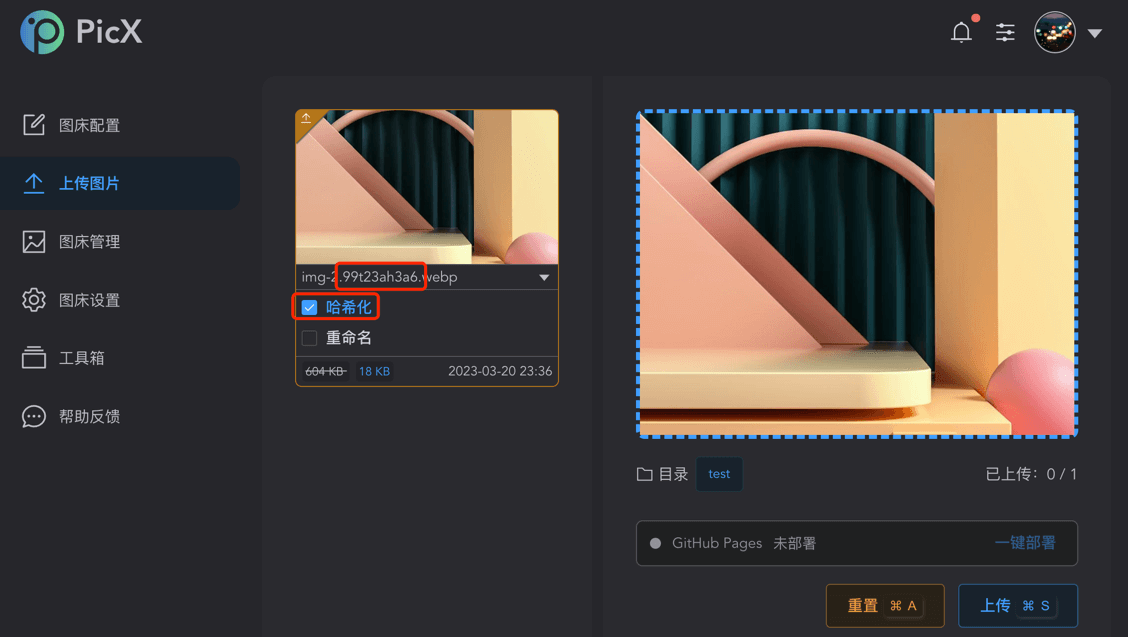
哈希化
用于在图片上传前自动给图片名称加上哈希码,确保图片名唯一,非常实用功能,强烈建议开启。


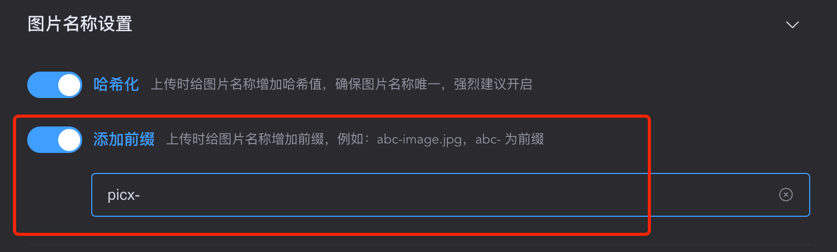
添加前缀
在上传前给图片名称自动加上前缀,示例:前缀
picx-,则图片名为picx-xxx.jpg。

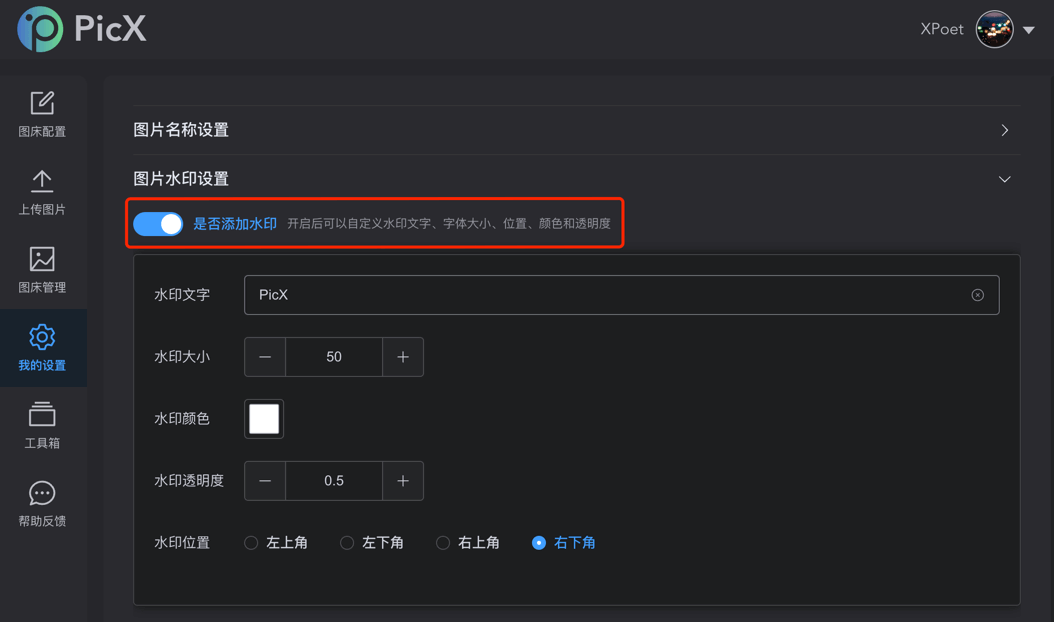
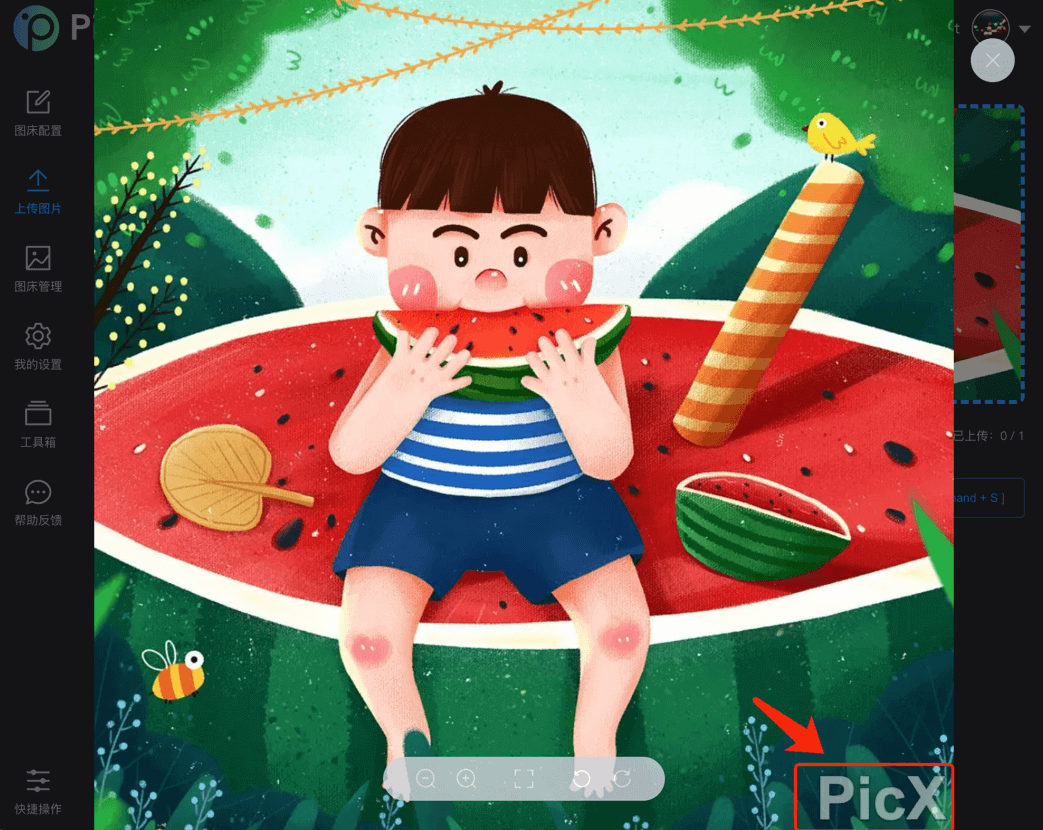
图片水印设置
图片水印 功能开启后,可以自定义配置水印文字、字体大小、位置、颜色和透明度。


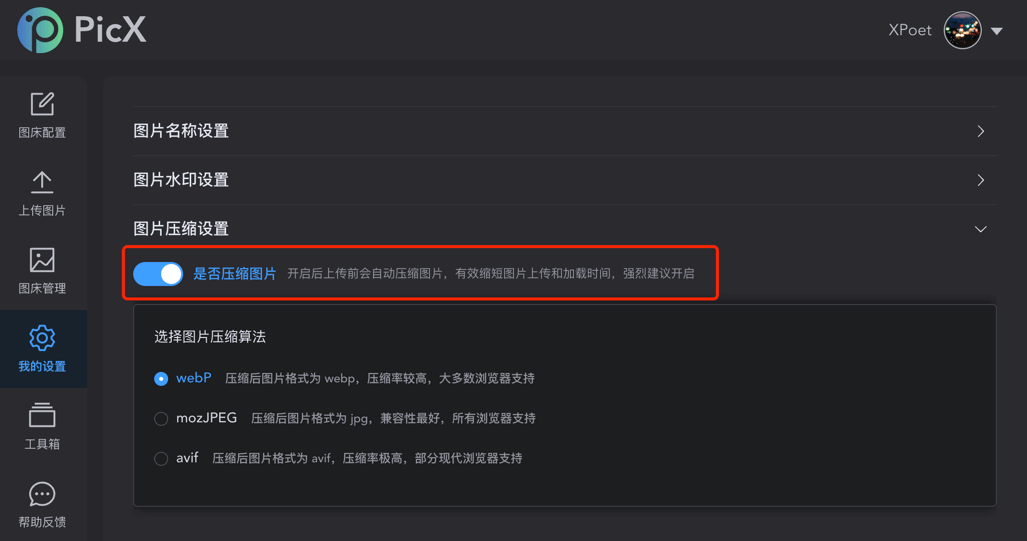
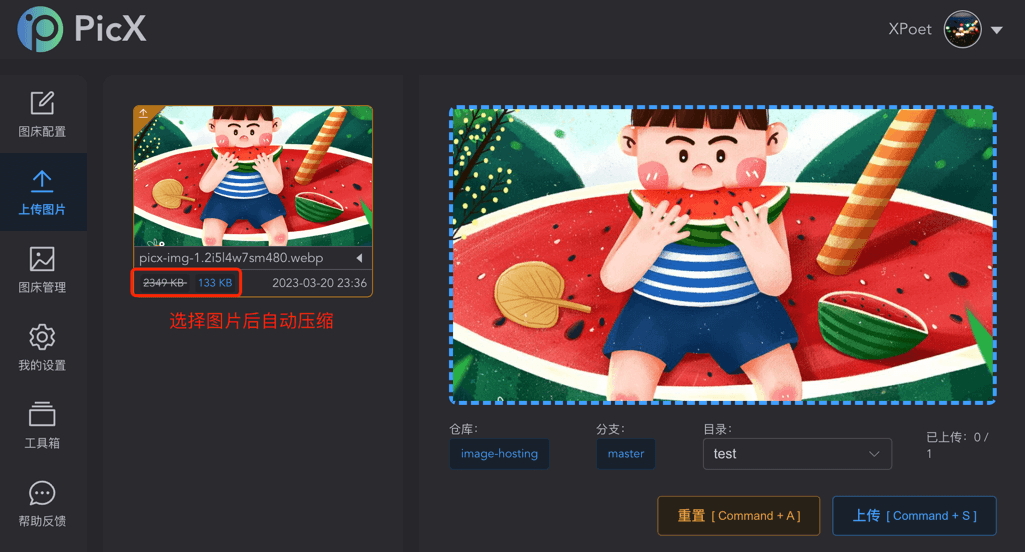
图片压缩设置
图片压缩 功能开启后,在上传图片页面选择图片后会进行自动压缩,能够有效缩短图片上传和加载时间,强烈建议开启。


PicX 内置三种图片压缩算法
webP压缩后图片格式为 webp,压缩率较高,大多数浏览器支持mozJPEG压缩后图片格式为 jpg,兼容性最好,所有浏览器支持avif压缩后图片格式为 avif,压缩率极高,部分现代浏览器支持
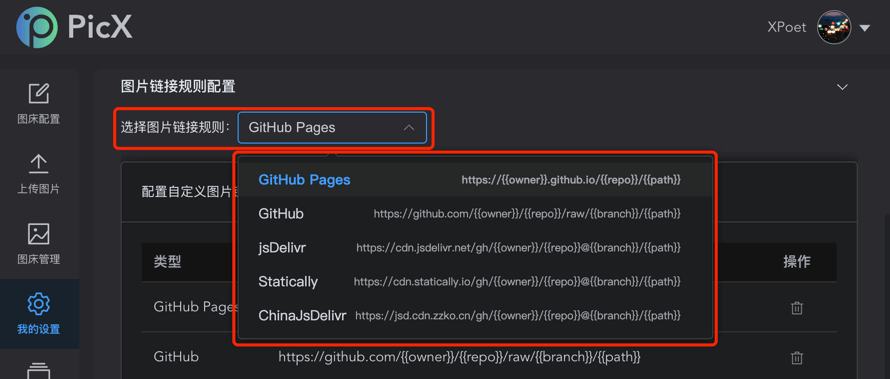
图片链接规则配置
选择图片链接规则
PicX 内置 GitHub Pages、GitHub、jsDelivr、Statically、ChinaJsDelivr 等规则的图片链接,你可以随时自由选择和切换。

| 图片链接规则 | 是否需要部署 | 国内 IP 能否访问 | 国外 IP 能否访问 | 稳定程度 |
|---|---|---|---|---|
GitHub Pages | 需要 | 能 | 能 | 极好 |
GitHub | 不需要 | 港澳湾地区能,大陆地区部分能 | 能 | 极好 |
jsDelivr | 不需要 | 港澳湾地区能,大陆地区部分能 | 能 | 较好 |
Statically | 不需要 | 港澳湾地区能 | 能 | 较好 |
ChinaJsDelivr | 不需要 | 能 | 不能 | 一般 |
作者推荐使用 GitHub Pages,国内国外的 IP 都能访问,稳定性好,美中不足的是你每次使用 PicX 上传完所有图片后都需要点击一次
一键部署,GitHub Pages 规则的图片链接才能生效。
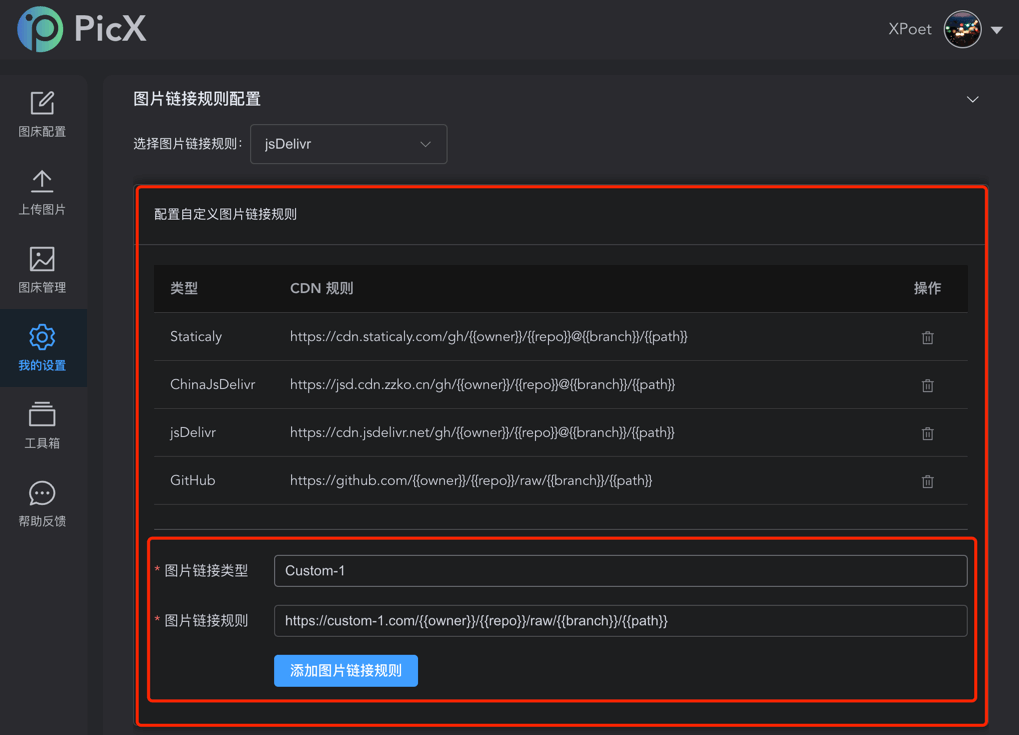
配置自定义图片链接规则
如果 PicX 内置的这些图片链接规则仍然无法满足你的需求,你也可以配置自定义的链接规则。
例如:你可以搭建自己的 Cloudflare 服务来访问自己的 GitHub 图床仓库下的图片资源,这也是一种极佳的方式。

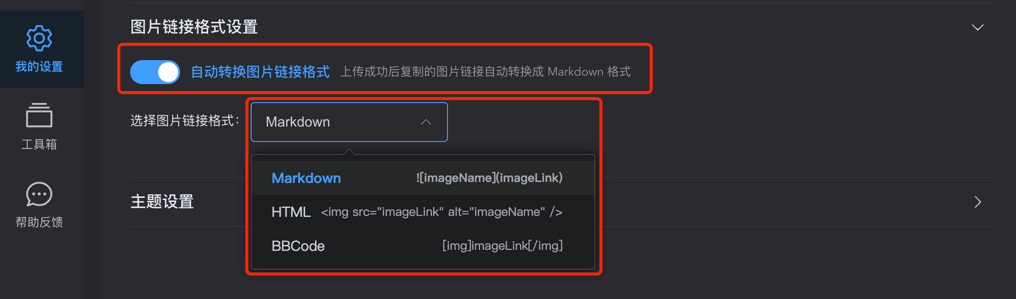
图片链接格式设置
PicX 目前内置的图片链接格式有:Markdown、HTML 和 BBCode。
如果这三种格式仍无法满足你的需求,请给作者提 Issue。

自动转换图片链接格式 功能开启后,复制的图片链接将会自动转换成所选择的指定格式。
(示例)开启前复制的图片链接:
shhttps://cdn.statically.io/gh/XPoet/image-hosting@master/image.7e8b0dhsr8s0.webp`(示例)开启后复制的图片链接:
sh# Markdown ` # HTML <img src="https://cdn.statically.io/gh/XPoet/image-hosting@master/image.7e8b0dhsr8s0.webp" alt="image" /> # BBCode [img]https://cdn.statically.io/gh/XPoet/image-hosting@master/image.7e8b0dhsr8s0.webp[/img]
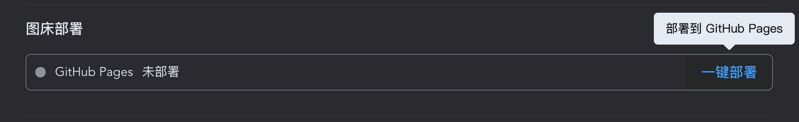
图床部署
PicX 目前支持将图床一键部署到 GitHub Pages,得益于 GitHub Pages 服务带来的能力,国内和国外的 IP 都能访问该规则的图片链接。
未部署效果:

已部署效果:

注意
只有把图床部署到 GitHub Pages 之后,才能使用 GitHub Pages 规则的图片链接。
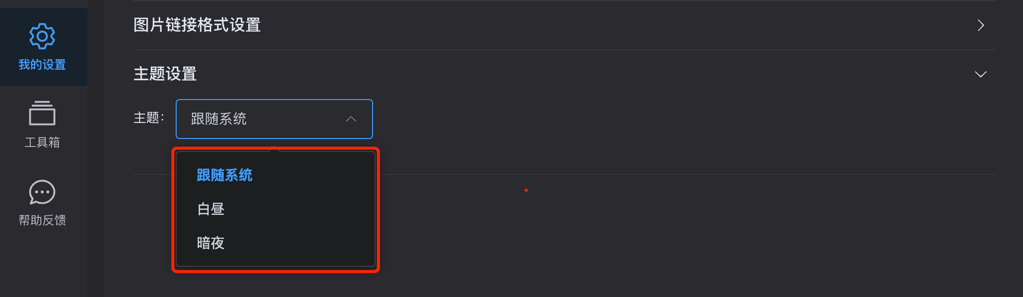
主题设置
PicX 支持白昼、暗夜两个主题模式,默认跟随系统,你可以自由选择。